If you're a Linux enthusiast who enjoys the simplicity and efficiency of the i3 tiling window manager, you know that customization is key to making your desktop environment truly your own. One aspect of customization that often gets overlooked is configuring the fonts in i3's title bars. In this guide, we'll walk you through the process of configuring fonts in i3 using the font directive.
Types of Fonts in i3: X Core Fonts vs. FreeType Fonts
When configuring fonts in the i3 tiling window manager, you have two primary options: X core fonts and FreeType fonts (utilizing Pango). While both have their uses, FreeType fonts are often preferred for modern computers due to their robust support for a wide range of glyphs and characters. In this article, we will focus on using FreeType fonts through the Pango library to ensure maximum compatibility and flexibility in font rendering.
X Core Fonts:
font <X core font description>
Example:
font -misc-fixed-medium-r-normal--13-120-75-75-C-70-iso10646-1FreeType Fonts:
To make use of FreeType fonts in i3, you simply need to include the keyword pango after the font directive, as demonstrated in the following example:
font pango:arial 13This approach not only opens up a wealth of font choices but also ensures that your i3 environment can display various characters, symbols, and languages with ease. By leveraging FreeType fonts with Pango, you'll be better equipped to create a visually appealing and highly functional desktop experience tailored to your needs.
The font Directive in i3
In i3, fonts are configured using the font directive. The directive is mainly used to set the font of title bars in i3 windows.

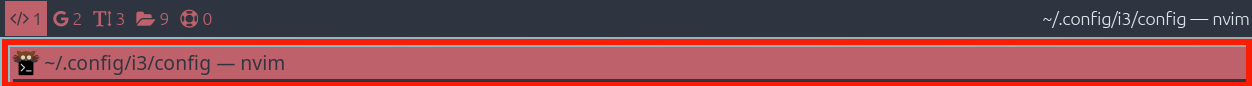
Figure 1: font of windows title
If bar {...} does not have any font defined inside the bracket, this font will be used for the bar (shown above the title bar in the above image).
This directive allows you to specify the font family, style, weight, variant, stretch, and size for various elements of your i3 interface. Let's break down each component of the font directive and how to use it:
Font Family
The font family is the typeface or font you want to use. You can find available font families by running the following command:
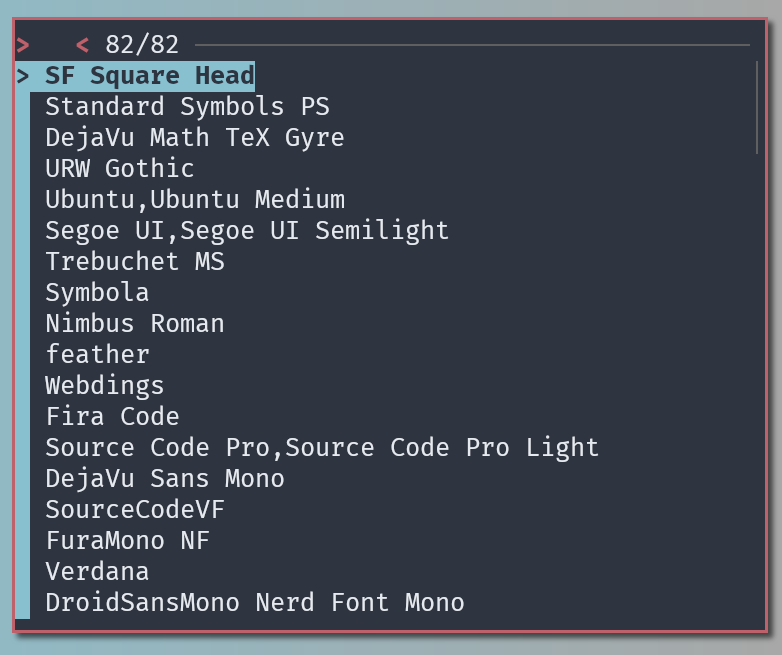
fc-list : family | fzfOutput:

Figure 2: Finding font family in your system using fc-list : family | fzf
This command will display a list of font families, and you can select the one you like. For example, if you want to use the "DejaVu Sans Mono" font family, your font directive would look like this:
font pango:DejaVu Sans Mono 13
Figure 3: dejavu sans mono in i3 titlebar
Style in fonts in i3
The style of the font can be one of the following: Normal, Italic, Oblique, Inherit. To find available styles, run:
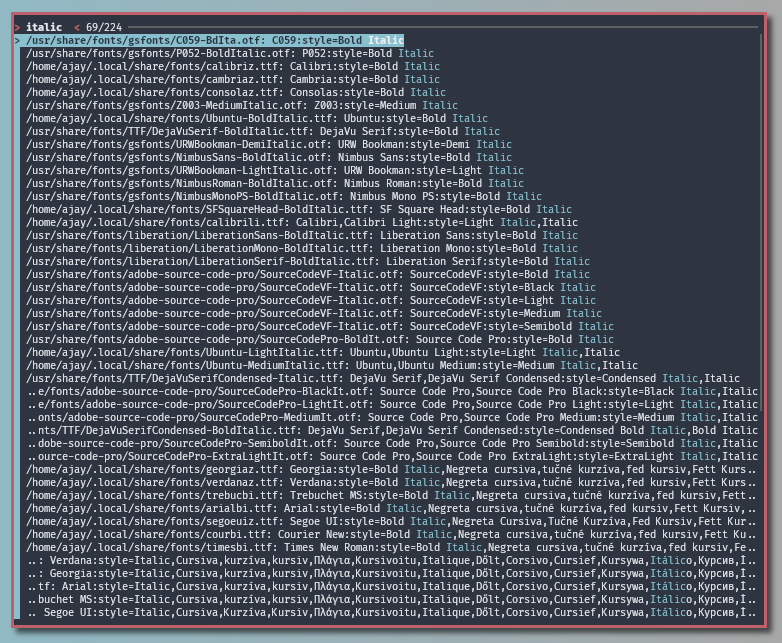
fc-list | fzfOutput:

Figure 4: finding available font style using the command fc and fzf
For example, if you prefer the "Italic" style, you can set it like this:
font pango:DejaVu Sans Mono Italic 13
Figure 5: italic fonts in i3 window titlebar
Weight in fonts in i3
Font weight can be one of Normal, Bold, Lighter, or a numerical value. The numerical value ranges from 1 (thin) to 1000 (ultra-bold). You can explore available font weights with:
fc-list | fzfTo set the font weight to "Bold," you would configure it like this:
font pango:DejaVu Sans Mono Bold 13Variant
The variant can be one of normal, small-caps (typically used in the form of uppercase letters but reduced to the size of lowercase letters), initial, or inherit.
For example, if you want to use the "small-caps" variant, use this syntax:
font pango:DejaVu Sans Mono small-caps 13Stretch in fonts in i3
Font stretch can be specified using values like ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded, ultra-expanded, initial, or inherit. The available options vary depending on your font.
Just use the command fc-list to find if your system has these variants, stretch, etc., and then use them accordingly.
Combining Multiple Fonts in i3
One of the great features of configuring fonts in i3 is the ability to include multiple fonts within the same font directive. This allows you to have a fallback font in case a particular glyph or character is not available in your primary font choice. Here's how you can include multiple fonts:
Example:
font pango:DejaVu Sans Mono, Terminus Bold Semi-Condensed 11Benefits: By including multiple fonts, you ensure that your system can gracefully handle situations where a specific character or glyph is missing in your primary font. If the desired character is not available in the first font, i3 will automatically switch to the second font, providing a seamless and comprehensive font rendering experience. This flexibility ensures that your text and interface remain readable and consistent, even when working with diverse character sets and languages.
Important Tips while configuring fonts in i3
-
No Comma at the End: Be cautious not to include a comma at the end of your
fontdirective, as it can cause font recognition issues. -
Case Insensitivity: Remember that all components of the
fontdirective are case-insensitive, so you can use uppercase or lowercase letters as you prefer.
Examples
Here are some examples of font directives with various configurations:
font pango:DejaVu Sans Mono 13
font pango:LiberationMono-Regular 11
font pango:System San Francisco Display Ultralight 13
font pango:FontAwesome 13
font pango:Rational Integer 11
font pango:SFSquareHead 11
font pango:arial 13
font pango:Ubuntu Medium 13
font pango:Ubuntu Light 13Feel free to use these examples as a starting point for configuring fonts in your i3 tiling window manager. Experiment with different font families, styles, weights, variants, and stretches until you find the perfect combination that suits your taste.
Conclusion
Customizing your i3 environment with the right fonts can greatly enhance your overall desktop experience. Enjoy your newfound font flexibility and make your i3 setup truly unique! That's all, folks. Thanks. If you have any comments, questions, or suggestions, please put them in the comment section below.